in today’s data-driven world, the importance of data visualization is increasingly prominent. Whether in business analysis, scientific research or education, clear and intuitive charts can help people better understand complex information. Among many data visualization tools, Flourish is a popular platform, which provides rich functions to create eye-catching charts and visualization effects. This paper will discuss how to adjust the legend title in Flourish to improve the readability and aesthetics of the chart.
the powerful features of flowering
Flourish is a user-friendly data visualization tool, which allows users to create various types of charts through simple drag-and-drop operations. Whether it is a histogram, a line chart or a map, Flourish can provide a variety of templates for users to choose from. Users can quickly generate professional visualization effects by uploading data and selecting appropriate templates. Its intuitive interface makes it easy for people without programming background to get started.

importance of adjusting legend title
in data visualization, legend is one of the key elements to help the audience understand the chart. The clarity of the legend title directly affects the audience’s understanding of the data. Therefore, it is very important to adjust the legend title to ensure its accuracy and readability. A good legend title can not only convey information clearly, but also attract the attention of the audience and make them more willing to analyze the data in depth.
how to adjust legend title in flower
in blossom, the process of adjusting legend titles is relatively simple. Users can operate by the following steps:
-
Select a chart : First, open Flourish and select a chart to edit. Make sure that the chart has been loaded with relevant data.
-
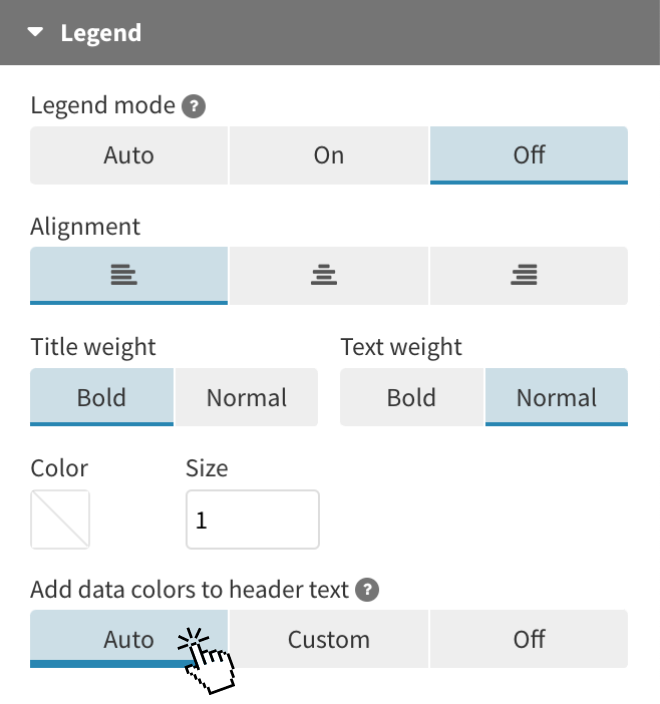
Enter Settings : in the chart editing interface, find the Legend option. Here you can see the current legend settings, including title, color and style.
-
Edit Title : Click on the text box of the legend title and enter a new title. Make sure that the title is concise and can accurately reflect the data shown in the chart. For example, if the chart shows the sales of different products, you can set the title as “Product Sales Comparison”.

-
Adjust the style : In addition to modifying the title text, users can also adjust the font, size and color of the title to ensure that it is highlighted in the chart. Using contrasting colors can enhance readability and make it easier for the audience to identify.
-
Preview Effect : After setting, users can preview the chart effect to ensure that the legend title is adjusted as expected. If necessary, it can be further modified until the desired effect is achieved.
improve the overall aesthetics of the chart
in addition to adjusting the legend title, flower also provides a variety of functions to enhance the overall aesthetics of the chart. For example, users can choose different color schemes, add animation effects and even insert custom icons. These functions can not only enhance the visual appeal of the chart, but also help the audience better understand the story behind the data.
summary
adjusting legend titles in flower is an important step to improve data visualization. Through clear and accurate legend titles, users can convey information more effectively and attract the attention of the audience. With the continuous development of data visualization technology, mastering these skills will make users more comfortable in information transmission. Whether in business reports, academic research or daily data analysis, well-designed charts can provide viewers with deeper insight.